
Chrome to call out websites that are ‘too slow’
There’s little that can test your patience like a slow-loading website. Google gets that, and they’ve now got your back. For every time you doubt your network connection, your sibling downloading too much, or your internet provider, Chrome will now be able to tell you if the blame really lies with the website itself.
Google has announced a plan to label and call out websites that load slowly. This will be done by clear demarcation through badging. The plan also mentions a feature that identifies sites that are likely to be slow based on the device and network connections, in the future.
At this year’s Chrome Developer Summit, one of the key objectives was revealed to be efforts towards speeding up the web and offering developers tools to help their websites and web apps function faster. Calling out slower websites may prove to be motivating for the developers to use these tools and make the most of them.

The labeling may be done in a few different ways and is yet to be specified. For instance, it could be a caution warning or an indication bar denoting speed.
Eventually, Chrome will be able to gauge the websites on the quality of their experience as a whole, and not just their speed of loading. The parameters are yet to be detailed by Google. The criteria can be used by developers to make sure they give users the best experience on the web. However, both, the front-end and back-end performance will make a difference.
Now that both, desktop and mobile load times are important, website owners will have to go the extra mile to make sure their loading time is optimum. This could be a great branding exercise and the lack of it could affect brand equity as a whole.
Until the roll-out, Google advises developers to visit its resources for better website performance and its learning platform, web.dev./fast; online tool for optimization suggestions, PageSpeed Insights; and personalized advice tool, Lighthouse.
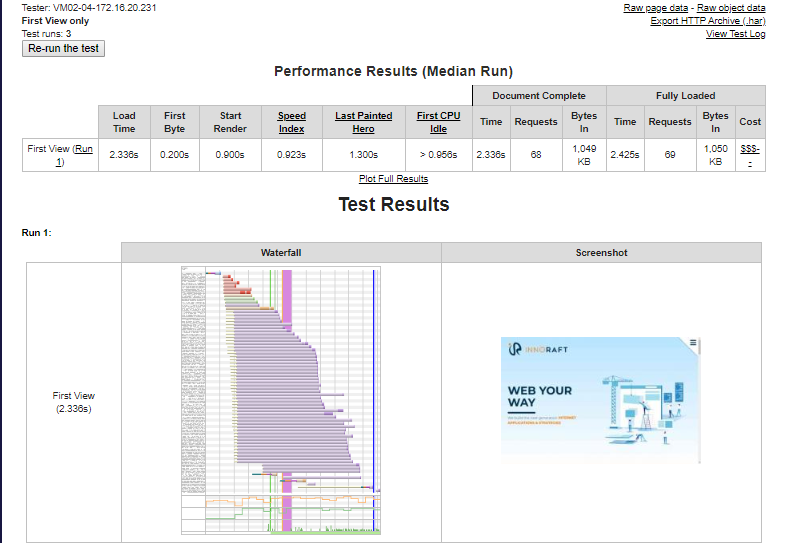
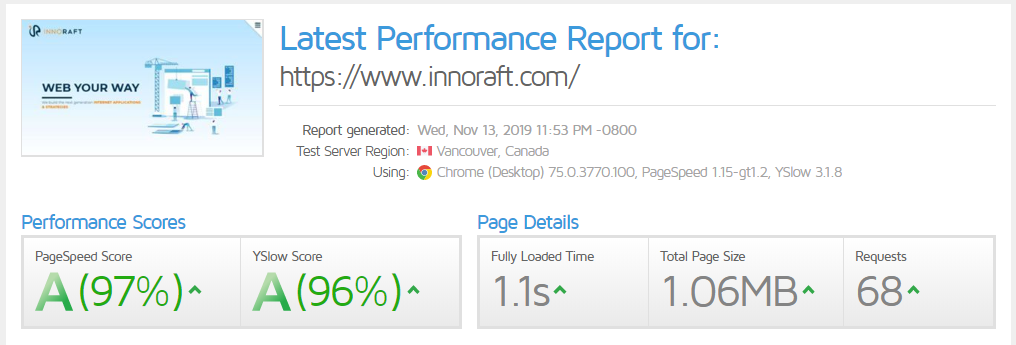
At Innoraft, our efforts towards making our website faster and smoother for our users have always taken the front seat. Drupal is an extremely user-friendly tool to develop websites with optimum speed and performance. This is evident in the kind of statistics and data that we see. (refer below)


Although the Chromium blog post doesn’t specify when we’ll have access to these features, it does reinstate what we already know - Google is constantly working on a better web experience for us.





