Technology evolves quickly, and website design trends are no exception. As each year comes to a close, the design community anticipates the trends that will reign in the coming year. Keeping up with the latest trends is critical in a dynamic industry like innovative web design. As 2023 approaches, predictions for popular web design trends for 2023 are making the rounds.
Today, the digital world is constantly evolving and being overtaken by innovation, and web development is progressing. However, neither the company nor the entrepreneurs want to lose site conversions due to irrelevancy and inconsistency with modern trends. Therefore, to keep up with the latest web design trends, it is necessary to analyze the most innovative web design solutions in 2023.
This article will discuss the website design trends that will be prominent in 2023.
Top Web Design Trends for 2023
Parallax Scrolling

Parallax scrolling will become an innovative web design trend in 2023 because of its impact on visual storytelling. It is most commonly used in full-width applications with image, video, or texture visuals to add depth to a page. The scrolling behavior makes the image appear positioned behind the neighboring portions when the user scrolls through the image or video. This gradual behavior improves the content's engagement.
Page Speed and Website Loading Time
Fast load time is among the most important trends in web design. For years, quick loading times have been crucial to UX and SEO, and they continue to be a high priority for websites that want to rank well. More than half of users expect a site to load quickly and within two seconds of clicking a link. If it takes more than three seconds for your site to load, your visitors will most likely leave, never to return!
3D Design

3D design is gaining popularity because of its ability to reimagine reality. 3D modeling software such as Adobe Substance 3D or Blender makes it simple to design and model in 3D. As one of the latest web design trends for 2023, more 3D elements will be used in websites beginning in 2023. 3D will be widely used to create 3D avatars and reimagine complex models or structures from nature. Furthermore, developments in 3D technology have enabled the evolution of large-scale, complex, and broad designs.
Web Design Illustration

Web pages that substitute photography with illustrations are becoming increasingly popular. One of the key reasons is that illustrated images have smaller files and load faster than images. You can also use illustrations to represent an idea that a photograph may find challenging to convey. For example, illustrations can help give an opinion on web pages that focus on service and lack specific product images.
A unique illustration that does not exist elsewhere on the internet can be an excellent way to capture users' attention and imagination. Spending the extra time and money on a high-quality, original illustration can benefit greatly.
Dark Mode

Some companies are starting to support dark mode versions of their websites, and this innovative web design trend will continue in 2023. Dark-mode web designs reduce eye strain, which many people are concerned about as we spend more time looking at screens. In addition, dark mode creates a modern look for your website while allowing you to showcase other design elements simply by darkening the aspects surrounding them.
Chatbots

Chatbot functionality has become popular recently and will remain so in 2023. Chatbots are expected to become the norm for simple requests for customer service and personal shopping as AI and ML become more advanced.
For instance, suppose a customer visits your website looking for phone support, and the chatbot detects that they are eligible for a free phone upgrade. The chatbot can notify them of the upgrade. It can result in a positive customer experience while saving the company money on customer support costs associated with speaking with a live person.
Video Content
As part of the website design trends for 2023, include a short video introduction on your website. Allocate resources to develop more short videos quarterly and post them on your social media platforms. Short videos help to attract users and increase retention. They have an impact and create a lasting impression when done professionally.
Meta has launched its Make-A-Video AI system, and Google has recently launched Imagen Video, a text-conditional video creation system. Both of these processes use AI technology to generate short clips when given some text.
Smart Content Loading
Lazy loading and infinite scrolling are not innovative concepts. The top social networks have used this for years, particularly regarding infinity scrolls. However, websites should consider how integrating one or two technological approaches can help them outrank or outperform their competitors. These features can boost your conversion rate and ranking by enhancing the user experience for site visitors.
Lazy loading indicates that the browser only downloads the content visible on the screen instead of wasting valuable server resources and time loading off-screen content that may never be seen. In addition, many site visitors never scroll to the bottom. So, why load that content and lengthen the site's load time? The best option would be to load the content as they move down the page and get closer to it.
Voice Search Interface

We no longer type into Google to find information; instead, we ask a question or make a demand. It implies that web design is evolving to keep up with the growing popularity of voice chatbots and virtual assistants. While voice-activated interfaces aren't common on most websites, this emerging trend isn't going away anytime soon. As a result, we will see more websites incorporate voice search as an alternative to conventional text search.
CRM Tool Integration
Online lead generation forms are an essential element of any marketing site. We want to learn more about our website visitors, but we can't ask too many questions at once. So, on the landing pages, we place contact forms and display fields based on the lead's journey.
We do not want to show too many fields in a form, but we can change the form fields based on our leads. Lead information is saved in the CRM tool. By integrating it with our websites, we can recognize leads when they return to our websites and display form fields on landing pages, even if we are unaware of the contact.
Virtual Reality (VR)

VR perspectives on websites will become more popular soon. For instance, Airbnb allows you to tour a rental before making a reservation; IKEA can show how a sofa would look in your room; and the University of Sydney offers an immersive 360-degree virtual tour of their campus, complete with audio. VR can be an excellent tool for a site to serve valuable, meaningful content and assist visitors in making purchasing decisions.
Grid System
In 2023, modern website designers will prefer an asymmetrical style. CSS Grid Layout is popular to provide the web with the full capabilities of print layout. For cascading style sheets, Grid Layout is a 2D grid layout technique. Website designers may create layouts for complex responsive web designs using grids. As a result, sites also look cleaner.
Geolocation and Content from Browsers
You may have visited a website, left for a few hours or days, and then returned to find that the content has changed. However, you see the same original content you saw the first time you visited the page on your phone or another browser.
Modern web companies would advise their clients to display dynamic content or content based on previous user behavior or information about a user. Conversion can be increased by providing unique content for visitors returning to your website a second or third time.
The importance of personalized content is greater for owners of e-commerce websites. Online customers' conversion rates may increase if recently viewed, saved, or liked products are displayed. Maintaining a greater conversion rate also depends on drawing attention to the contents of abandoned carts for returning customers.
Accessibility
Having a site that all users can browse and interact with is essential to providing excellent customer service. It can help you boost conversions, improve your SEO, and reach a larger audience.
Aspects that enhance accessibility include:
- Increasing the color contrast between the text and the background.
- Focus indicators like a rectangle outline around links appear when using keyboard navigation.
- Instead of low-context placeholder text, use labels and instructions with form fields.
- Utilizing alt tags for images.
Interactivity
Including engaging sections on your website is an excellent way to provide value to visitors, encourage them to interact with your site, and learn more about them.
Interactive marketing examples include:
- Assessments like quizzes
- Surveys and polls
- Calculators
- Contests
Micro-Animation
Micro animations are short animations. On the contrary, when it comes to guiding people through their interactions with your website, micro animations are helpful. Since they have gained popularity recently, micro animations will be used more naturally in 2023. The use of micro animations to improve the user experience and provide customers with a more interactive view of their products is among the latest web design trends for e-commerce websites.
Material Design

Google initially introduced the design language known as "Material Design" in 2014. Textures and color are replicated in material design by employing shadows and color. The icons used by Google for its applications are a great illustration of material design. Good examples of material design include the shadows on the Gmail envelope and the calendar. It's tiny, but it makes a big difference in giving the symbols a three-dimensional appearance. In 2023, we predict seeing a lot more material design!
Graphics with GIFs
The days of just including a stock photo in your content is long gone; it will make visitors feel bored before they ever begin to read your pages. Instead, GIF integration into content is a significant web design trend for 2023. They assist in keeping visitors on your pages longer and more engaged, and they provide a unique design element that improves the user experience.
Art Deco
Symmetrical and geometric shapes define art deco. In 2023, website design trends are expected to embrace Art Deco. A trend like that will be popular because it has endured the test of time. This style is frequently patterned, decorative, and ornate. In addition, by generating subtle solutions, geometric shapes will aid in reducing visual stress. For example, fluid shapes are an excellent way to divide sections of a website without using harsh lines or angles. They're also great for use in the background, as Android does on their homepage with circles behind products.
Smart Video
Websites have long been encouraged to include video. The videos are really popular and engaging! It is the best tool for web marketing. The video is fantastic, but it needs to be planned. Innovative video is all about producing content that has a purpose and meaning. The days of adding a YouTube video to your website are long gone. A smart, high-quality video is preferable to a dozen hastily assembled ones.
Thumb-friendly Navigation on Mobile Devices
Designing responsively is no longer sufficient. No matter the device's size, your website should be functional and simple! However, the goal of web design in 2023 will still be to create thumb-friendly websites for mobile devices.
What does "thumb-friendly" mean? We're discussing how we utilize our phones. Your thumb is doing all the work because your fingers are likely wrapped around the back of your phone (or a phone grip).
Large Eye-Catching Titles

In our rushed way of life, users appear to have less time to devote to websites. As a result, design is evolving to include large, bold titles and shortened messaging to capture audiences' attention and reduce conversion time. In addition, the larger heading tags are frequently combined with more miniature sub-text copy if more information is required.
Full-page Headers
Full-page headers will be popular in 2023's top web design trends. A common strategy is to place important text or call-to-action buttons on the left side of the header and enticing graphics on the right. It is because most visitors focus their attention on the top-left corner of your page.
White Space
Instead of cramming as much information as possible onto the screen, white space allows content to breathe. As a result, your website visitors will have a more relaxing experience, the content will stand out more, and readability will improve. "White space" is simply the term for the space between elements. It doesn't have to be white if the area is empty. This is why it is also referred to as "negative space."
Visualization of Data
Communicating data in an interactive way is a challenge. But the effort is valuable because data visualization takes advantage of the fact that humans are visual creatures while still conveying the message you need to convey. Data visualization generates images from your data that captivate your reader and entice them to learn more about your brand. Infographics and graphs are two of the most popular ways to visualize data.
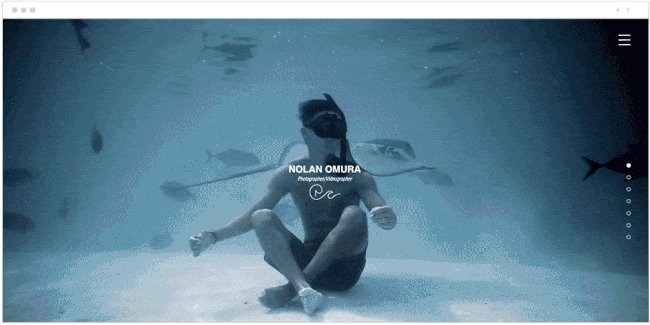
Full Height Homepage Hero
Creating your homepage hero section full-height, like a giant billboard, can focus your users' attention and serve as distraction-free messaging. Consider full-screen hero sections an opportunity for excellent storytelling. Just keep in mind that image cropping will vary depending on browser dimensions. You should use an image that is appropriate for the design.
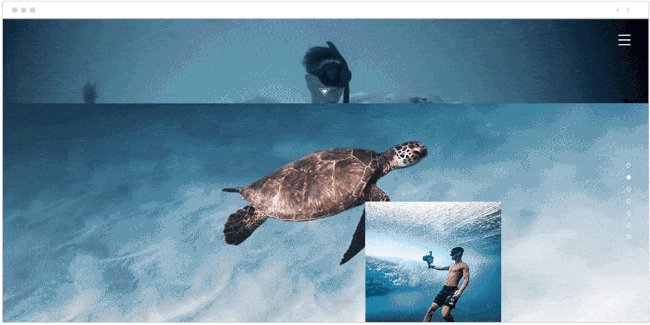
Integrating Images and Graphic Elements
You may have noticed images with overlapping graphics in your social media feed. This combining method adds a touch of creativity and fun to a standard image. Websites are also embracing this innovative web design trend. Combining images and graphics can enhance your company's branding while keeping site visitors engaged with your content.
Artificial Intelligence (AI)

AI is entering every aspect of marketing, including web design trends, for a good reason. When you use AI on your website, you can use data to meet your customers' needs. For instance, many websites include chatbots that interact using AI. Chatbots benefit businesses by allowing them to focus their power elsewhere and assist customers with questions by providing an immediate response.
Strong, Eye-catching Typography

Your typography is essential to how your audience interacts with your site. You must use readable typography to ensure your audience can read your text. Bold typography will be popular among web design trends in the coming year. The font you use conveys a message to your audience.
Using the right font creates trust with your audience and ensures they understand what you're saying. In addition, your typography enhances the design of your website. As you go through your site, see if you can improve your font selection to make it more appealing to your audience.
Gradients

Gradients have been popular for a long time, evolving from subtle color overlays to eye-catching backgrounds. Gradients can be smartly utilized to add depth, create a striking background, or add texture to an illustration. We're looking forward to seeing how its use on websites evolves.
Effects of Frosted Glass

Advances in web technology have enabled it to implement the "frosted glass" effect on websites. The blurry look of elements behind the frosted glass overlay adds color while allowing text or objects to appear over the image and remain readable. As a result, the effect has emerged as a popular tool in the armory of designers, and it is increasingly being used as a background in place of gradients.
Conclusion
Using the trends mentioned, you will enhance future user interaction in the digital environment. It is possible to utilize bots and other functionality in addition to graphic elements and web design tools.
We recommend you look for a web design company for more modern website inspiration. As a web design and development company, the Innoraft team created an attractive and functional design that incorporates many of the most recent web design trends. If your business is ready to elevate your website design to greater heights, reach out to our expert team, who can take your design and conversions to new extremes!
