
10 Imaginative Interactive Website Designs You Can Steal
In today's digital age, the design of a website is critical to its success. A visually appealing and user-friendly website can attract and retain visitors, build brand awareness, and drive conversions. The time has come to develop an interactive web design. Websites that respond to user interaction or enhance the user experience with engaging interaction do more than make users happy. They help to keep users interested and returning for more. Interactive website design is an essential consideration for any website, as it can impact the user experience, success of the site, and brand.
What is Interactive Web Design?

Interactive website design refers to creating websites that engage visitors through interactive elements such as animations, hover effects, user-generated content, and other dynamic features. The goal of interactive web design is to create a dynamic and engaging user experience that keeps visitors on the site for longer.
By incorporating interactive elements into a website's design, designers can create a more engaging, memorable, and effective online presence for their clients. Interactive website development requires careful planning, consideration, and an understanding of the techniques used to create an engaging user experience. As a result, interactive website design can enhance the user experience and increase engagement, brand recognition, and website conversion rates.
Importance of Interactive Website Design
Interactivity combines a creative element into a design, and the results can be satisfying when used to develop a website. However, more than good content and search engine optimization go into creating effective web pages. Through interactive media, brands must embed a responsive design into desktop and mobile apps. So this is where human-computer interaction enters the picture, which engages users more deeply.
You can use interactive website design for various purposes, such as:
- Showcasing products or services: Interactive elements can be used to demonstrate how a product works, highlight its features and benefits, and provide an immersive experience for visitors.
- Improving navigation: Interactive web design can make things easier for users to find the information, products, or services they're looking for.
- Enhancing user engagement: By incorporating interactive elements, such as animations, games, or user-generated content, a website can create a more engaging experience for visitors and encourage them to stay on the site for longer.
- Creating an emotional connection: Interactive website design can create an emotional connection with visitors by using visual elements, storytelling, or other interactive features to evoke a specific feeling or mood.
- Building brand awareness: Interactive design can create brand awareness by creating a memorable and engaging experience for visitors that aligns with the brand's values and messaging.
We'll analyze some cool interactive websites that can serve as models for your website's design. You can also get more information on this interactive website design about interactive features for the website, other ways to make your website interactive, and more.
So let's get started if you're ready to develop dynamic websites without losing usability.
This blog will glance at some of the best interactive website examples and demonstrate how to make your own.
10 Interactive Website Examples for Your Inspiration
Interactivity is a growing concept used by website designers to make web pages more engaging. When appropriately used, interactive website development can be a compelling way to improve the quality of a website.
We'll review some interactive website examples that you can use to make your site more attractive.
Fern

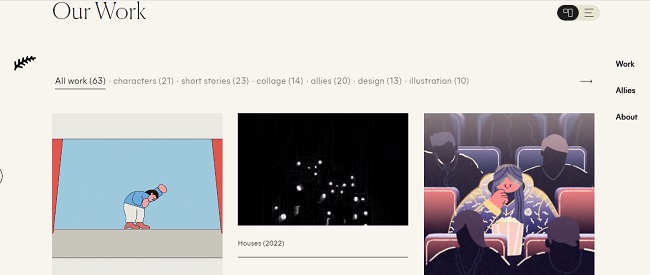
Fern is an animation and design studio based in Atlanta, specializing in animation, illustration, and storytelling. Visitors can interact in various ways, including horizontal scrolling, animated text, GIFs, and video backgrounds. Scroll down to their archives to find one of the unique interactive elements. It is a simple table with the name of the brand with which the agency collaborated and a brief description of the project. When you hover over one of the names or descriptions, the cursor shows a short animated clip that serves as a project trailer. It's the ideal blend of interactive and informative.
Handsome

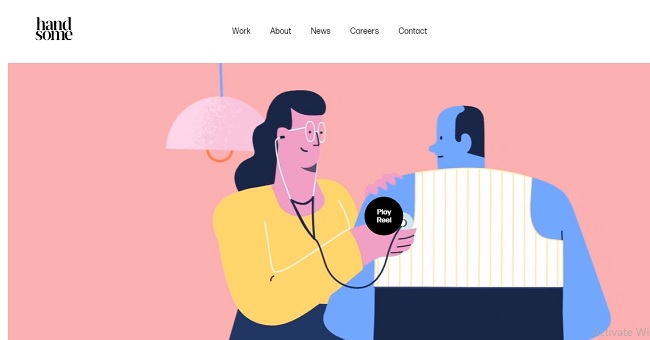
Handsome is an experience design firm developing deeply connected brands, services, and products. Handsome's website features a black-and-white, retro-vintage theme and charming micro-interactions that delight visitors as they explore. Each project is displayed within the site's horizontal scrolling menu feature.
Apps

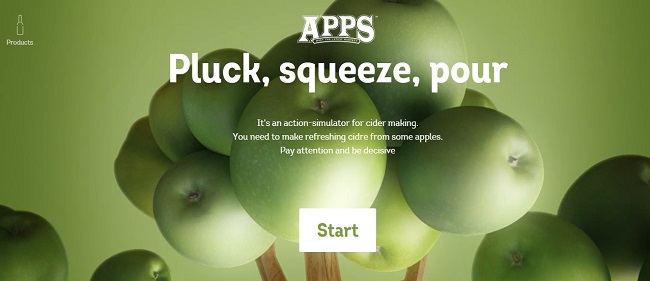
Apps is a cider distillery that uses its website design to provide cider drinkers with an interactive, captivating, and fun experience. When users arrive at the website, they are greeted with a green loading page before being confronted with a complete and plentiful apple tree. Users are then asked to "start" their journey by clicking the start button.
The site then prompts them to play along by pressing letter keys on their screen to learn about the cider-making process and the ciders created by these booze enthusiasts. When you click the appropriate letter, an apple falls, and you are taken through animations of an apple turning into a bottle of cider. After spelling out "apps," you are directed to the product page.
Ono

Ono is a zero-waste, healthy, and customized meal delivery service that better serves your order using DNA, gut biome, and lifestyle data. Ono's website separates the magnificent text and images with a split-screen design and contrasting earthy tones. Links are accessible due to the use of large fonts. Ono uses big data during onboarding to guide consumers through a personal health evaluation and make the best meal suggestions.
Nike Reactor

The Nike Reactor interactive website allows you to create customized Nike React footwear and try it on for size. When you arrive at the Nike React homepage, you're approached by an animated figure running across the screen wearing Nike React sneakers and shape-shifting between a feathered and bubbled body. You can customize your Nike React experience by selecting your pillow shape, running style, and sneaker color. Then, click to see an animated character dressed in your Nike React experience.
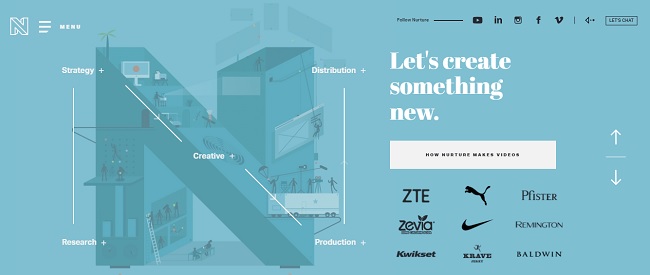
Nurture

Nurture is a digital marketing company that uses web design to showcase its design talent and creative innovation. The homepage's blue background draws you in immediately, but the white, moving illustration on the left truly makes an impression on you.
Then comes the animated N that bounces and is filled with lively animations and brilliant visuals. Finally, the various landing pages on the internet, including those for distribution, production, and strategy, are contained within this 3D N.
Arrows guide the user through the journey, shifting their focus from section to section. These arrows move, instructing your path. There are also animated drawings within the N that tell a story. This animated and interactive website design encourages the reader to follow along subconsciously, keeping them on the page for longer than they would have otherwise.
Black Negative

Black Negative wants to improve the web, and its website design does just that. When you land on the homepage of this web design firm, you are immediately drawn in. You first see a page made up of a video of the forest's treetops.
A headline placed on top of each other is layered on top of the video: "Telling Fascinating Stories." Each of these words moves and can be clicked as you hover over it. When clicked, they illustrate a short text about their company's mission.
Foot Locker’s Home Game

The site excelled at catching and maintaining visitors' attention. The first thing visitors notice is a bright background that resembles a basketball court. Elements representing paper cutouts of basketball hoops, sneakers, and Foot Locker gift cards rain continuously down the screen. CTA buttons encourage users to "Follow Along" throughout the page. When users hover over these buttons, they change color and rotate. Cards appear as the reader scrolls through the "The Drops" section, indicating the available prizes.
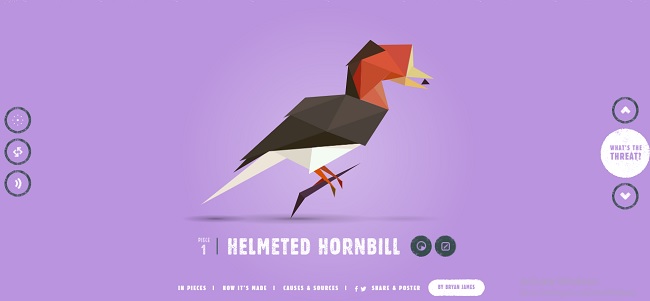
30 Species, 30 Pieces

This online interactive exhibition represents the extinction cycle of animals as a result of human intervention. The main page has a black background with a moving reddish-pink color gradient of the website title. The exhibition is prompted to begin, and once you click Explore, the fascinating designs take over. Little geometric pieces start to fly across the screen, eventually forming themselves into an endangered animal species.
To learn more about the species, its history, and what you can do to stop its extinction, you can play around with these designs as you sit on the page. While watching these rainbow shapes fly across the screen, you can cycle between all the species. You can pause on a specific animal. You can also decide to let the sound guide you.
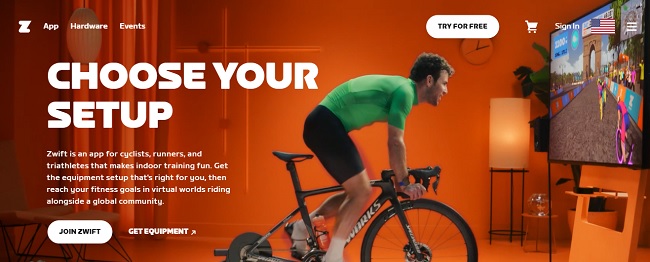
Zwift

Zwift is a cycling training app. It includes an at-home training game that connects cyclists from all over the world. In addition, the website where users can download the apps includes interactive previews of the app simulation to give users an idea of the types of workouts they can expect from Zwift.
These are some of the best interactive website examples that smartly use interactive elements to create a unique and exciting website for site visitors. Numerous design ideas, including interactive games, beautiful illustrations, animated photos, etc., are excellent and worthy of adoption. This will inspire you to create cool interactive websites later.
Benefits of Interactive Web Design
- Attract your customers: Developing an interactive website design is a great way to involve your audience and create a memorable experience. It is also an effective marketing tool that converts site visitors into users and eventual buyers.
- Better conversion rate: Since interactive web design is engaging and captivating, it has a higher conversion rate. It increases conversion rates because it allows consumers to customize their experience and simplifies buying products.
- Interactive websites are up to date: Interactive websites are more updated than static websites since they update more frequently. On interactive websites, as compared to regular websites, you can update a lot of information. Interactive websites are more cost-effective because the web designer doesn't have to keep updating the website.
- Increase site authority: Interactive web design has the potential to boost site authority. However, sites must maintain their authority to remain relevant and competitive. A website with interactive features, such as quizzes or games, provides more opportunities for visitors to interact with the brand, which may increase web traffic, ramp up search engine rankings, and generate other types of interest from potential customers.
- Build confidence through consumer psychology: Consumer psychology studies how people think and react to products and other responses. By going beyond what a simple advertisement can provide, interactive web design creates an emotional, personal connection with the customer. By providing personalized content based on individual preferences, interactive websites build trust. Another method is to give reviews of products or services, which may be more convincing than the sales pitch itself.
Conclusion
Interactive website design has emerged as an essential component of modern website development. Maintaining a balance between functionality and design is important to keep your website user-friendly and simple. Remember, website performance and speed are critical factors that can affect the overall user experience. When done correctly, interactive website development can establish a solid online presence and drive engagement with its target audience.
In addition to interactive web design, Innoraft offers various services, including web design and development, e-commerce development, Drupal development, and mobile app development. Whether you're looking to create a new website or revamp an existing one, Innoraft can help you achieve your goals and establish a solid online presence.





