
What does Google's Core Web Vitals mean for your SEO in 2021?
The increased online presence of the audience has made businesses make changes to their outreach strategy. They are focusing more on online strategy, and the website has become the primary means to gain incoming leads. As a result, it has become necessary that websites become more user-centric and adhere to the google core web vitals that will assure enhanced conversions and help them earn crucial SEO brownie points.
Google has an objective of ensuring a better experience for its users, and they end up showing only the optimised websites for user benefits. It has several parameters to ensure that the users can have the ideal experience on the website. An improved user experience can lead to a positive effect on keyword search rankings. We will learn more about these metrics and why they are essential for your website.
What are the Google Core Web Vitals?
Google has several algorithm updates to sync with the times and devise the optimised parameters to rank websites. Google added three parameters in November 2020 that would make up the google core web vitals update and are essential for page experience.
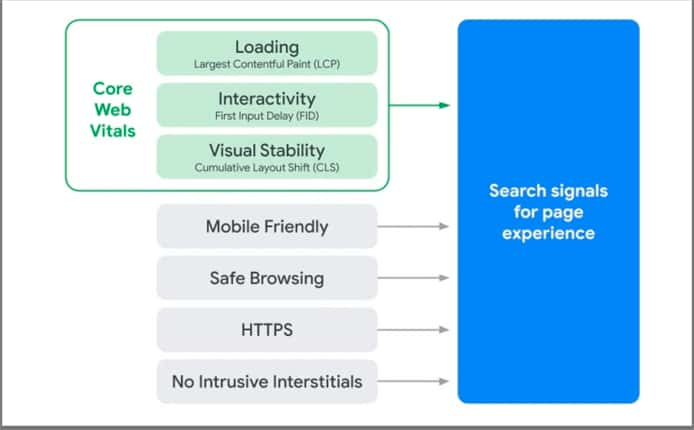
These are standardised parameters from Google that will aid developers in understanding how users will experience various web pages. It will provide insight into the page experience of the visitors and focus on the three areas of user experience, viz. ease of interaction, page load speed, and the visual stability of the web page.

Image Source: developer.google.com
The Core Web Vitals Metrics
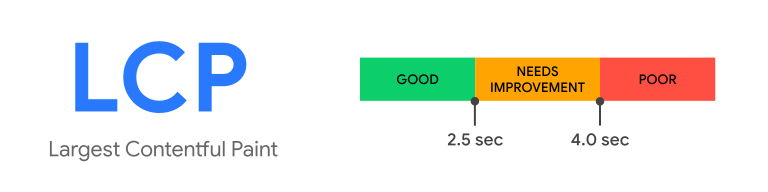
Largest Contentful Paint
Simply put, it is the average loading time of the web page. Google can use it to assess how fast the first set of meaningful content loads for the website. It is critical to prevent visitors from abandoning the website and provide a positive experience to rank higher on Google. It is ideally the render time of the most significant visible block of image or text.
This parameter will inform you how quickly various content sections render on the screen. Always keep in mind that the area below the fold is not considered. Developers can use this metric to test any CSS or JS on the site and remove them to adhere to Google best practices. The site admins must aim for less than 2.5 seconds from when a page starts loading to meet the Google standards.

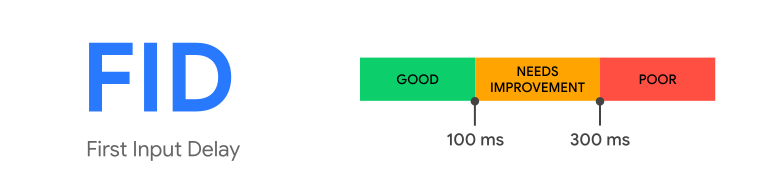
First Input Delay
The second Google core web vitals parameter is the first input delay. It measures the time from when the user inputs a command and when the webpage executes it. In other words, it is the time taken by the webpage to become interactive. The lower the score, the better it is for the user experience of the website. It should ideally be less than 100 ms and is terrible if it is more than 300 ms.
The visitors will prefer to interact with web pages that readily respond to our actions. However, developers must keep in mind that the advanced technologies they use to provide content to the visitors can also lead to increased delay times that the browsers take to act on the visitors' commands. Therefore, it is necessary that you compress and minify the CSS files, break the longer java scripts into shorter ones or remove any third-party tracking tags.

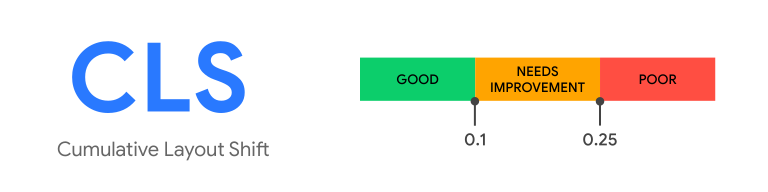
Cumulative Layout Shift
This parameter measures the visual stability of the page. The metric shows how much content gets shifted when ads or pop-ups come up on top of the page. A figure below 0.1 is the best scenario, while you must take serious action if more than 0.25. A better CLS score can help in improving conversions through better usability of the site.
It also depicts the difficulty a visitor could face when interacting with the web page elements after rendering. Optimise the webpages for CLS, and the score aids web developers to determine if the links and images shift on the page. If the page elements are stable, the visitors don't have to make accidental clicks anywhere on the site. You must utilise the services of a website development services company to ensure an improved CLS score.

Few Other Performance Metrics
Speed Index
It shows the average time taken to show the visible parts to the visitor. Thus, developers can understand if there are any excessive JavaScripts.
Total Blocking Time
You can assess how long it will take for the web page to respond to any specific input. It should be below 300 ms.
Mobile-Friendly
Your website must load seamlessly on all devices. Are you looking forward to having a Google mobile-friendly website? Contact the experts today.
Website Security
Security is an area of concern, and your site must not have any malware or viruses. Moreover, the site must be on the HTTPS protocol.
How can the Core Web Vitals Affect your Website?
The Google core web vitals algorithm update requires your SEO team to consider these new parameters while formulating the SEO strategy. While page experience is a critical factor, Google will also rank the finest content higher. These parameters are centred around user experience and can help by quantifying various aspects of user experience. In addition, the Google core web vitals will help to create a common ground for all websites.
The ones that upgrade themselves while ensuring better performance will be ranked higher in search rankings. This is because the parameters are bound to be less complex and hope to improve for good. However, it will become only one of the several ranking factors that Google considers during search rankings. Therefore, it becomes essential to work with a recognised web development company to ensure higher rankings.
The Search Console will show a new Page Experience Report to help developers assess whether the website provides a better user experience for visitors. Web developers must update the website constantly, but it could be a problem with newbies. Drupal websites are also known for being user-friendly, and the new algorithm will positively affect these websites. Though there is still some time, you must be in touch with a renowned Drupal development company.
How can you Test the Google Core Web Vitals?
It is necessary that you progressively upgrade your website and ensure that it adheres to all Google updates. But how will you test it is in line with the Google core web vitals algorithm update? Let us discuss this.
Google Search Console
It is the best way to assess whether your website adheres to the core web vitals parameters. There is a section on “Core Web Vitals” under Enhancements in the navigation area. It will show the pages that will need your attention.
Lighthouse
The Lighthouse tool can provide specific details on the Core Web Vitals and check the metrics that need improvement for the various web pages.
Page Speed Insights
You can use this tool to assess the web pages comprehensively and have suggestions to improve the different metrics. In addition, you can receive insights on both the desktop and mobile versions based on the real-life information taken from the Chrome browser.
Conclusion
Search engines are on the lookout for various ways to ensure users have a great experience visiting websites. The content must be relevant to the search queries, and the websites must provide an excellent user experience. Google has been coming up with several algorithm updates to provide a better search experience for users.
There has been a focus on rewarding websites with a better user experience. The Google core web vitals update caters to the needs of websites by assuring an enhanced experience for visitors while they are on the site. There are several parameters to be considered by web admins to ensure this. First, you must ensure that you address any changes needed on the website by taking the services of a renowned service provider.





